主题
错误处理
¥Error Handling
本文档解释了如何处理开发、服务器端和客户端错误。
¥This documentation explains how you can handle development, server-side, and client-side errors.
处理开发中的错误
¥Handling Errors in Development
当 Next.js 应用的开发阶段出现运行时错误时,你将遇到覆盖。它是一个覆盖网页的模式。仅当开发服务器通过 pnpm dev、npm run dev、yarn dev 或 bun dev 使用 next dev 运行时才可见,并且不会在生产中显示。修复错误将自动消除叠加层。
¥When there is a runtime error during the development phase of your Next.js application, you will encounter an overlay. It is a modal that covers the webpage. It is only visible when the development server runs using next dev via pnpm dev, npm run dev, yarn dev, or bun dev and will not be shown in production. Fixing the error will automatically dismiss the overlay.
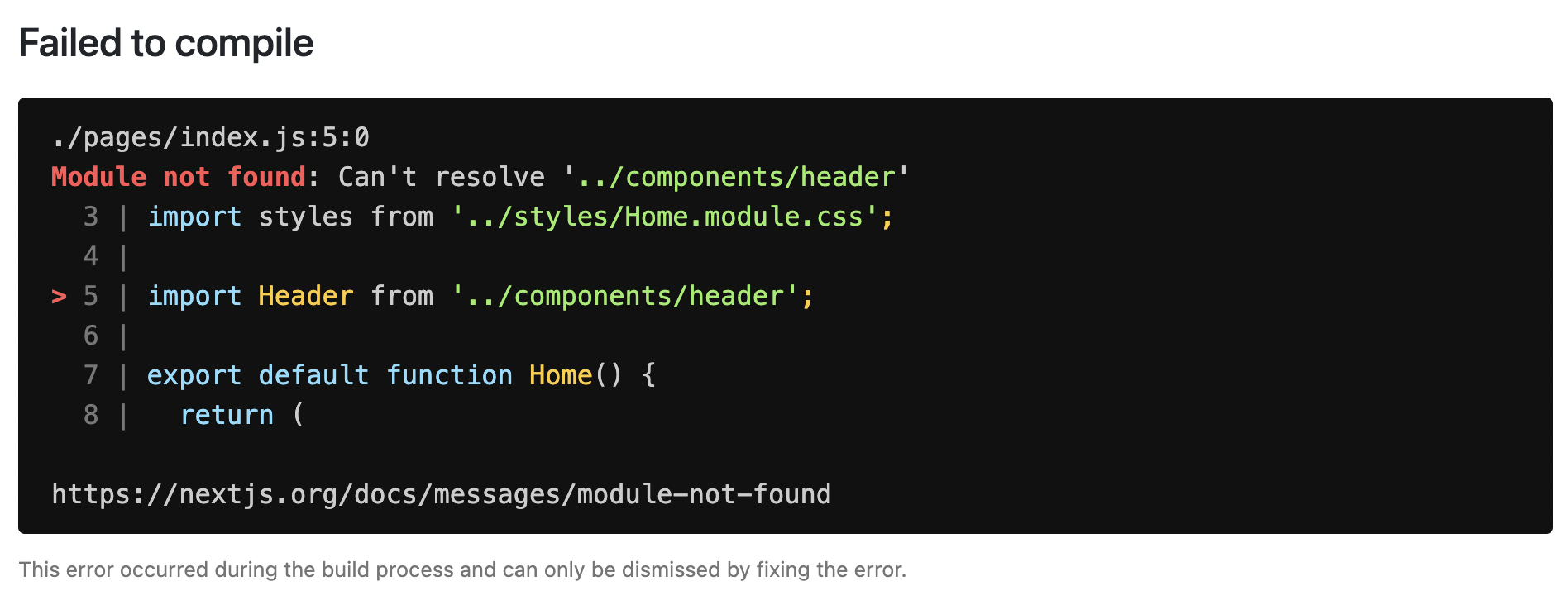
以下是叠加的示例:
¥Here is an example of an overlay:

处理服务器错误
¥Handling Server Errors
Next.js 默认提供静态 500 页面来处理应用中发生的服务器端错误。你还可以通过创建 pages/500.js 文件来 自定义此页面。
¥Next.js provides a static 500 page by default to handle server-side errors that occur in your application. You can also customize this page by creating a pages/500.js file.
应用中包含 500 个页面不会向应用用户显示特定错误。
¥Having a 500 page in your application does not show specific errors to the app user.
你还可以使用 404 页面 来处理特定的运行时错误,如 file not found。
¥You can also use 404 page to handle specific runtime error like file not found.
处理客户端错误
¥Handling Client Errors
React 误差边界 是一种处理客户端 JavaScript 错误的优雅方式,以便应用的其他部分继续工作。除了防止页面崩溃之外,它还允许你提供自定义后备组件,甚至记录错误信息。
¥React Error Boundaries is a graceful way to handle a JavaScript error on the client so that the other parts of the application continue working. In addition to preventing the page from crashing, it allows you to provide a custom fallback component and even log error information.
要在 Next.js 应用中使用错误边界,你必须创建一个类组件 ErrorBoundary 并将 Component 属性封装在 pages/_app.js 文件中。该组件将负责:
¥To use Error Boundaries for your Next.js application, you must create a class component ErrorBoundary and wrap the Component prop in the pages/_app.js file. This component will be responsible to:
抛出错误后渲染后备 UI
¥Render a fallback UI after an error is thrown
提供重置应用状态的方法
¥Provide a way to reset the Application's state
记录错误信息
¥Log error information
你可以通过扩展 React.Component 创建 ErrorBoundary 类组件。例如:
¥You can create an ErrorBoundary class component by extending React.Component. For example:
ErrorBoundary 组件跟踪 hasError 状态。该状态变量的值为布尔值。当 hasError 的值为 true 时,ErrorBoundary 组件将渲染后备 UI。否则,它将渲染子组件。
¥The ErrorBoundary component keeps track of an hasError state. The value of this state variable is a boolean. When the value of hasError is true, then the ErrorBoundary component will render a fallback UI. Otherwise, it will render the children components.
创建 ErrorBoundary 组件后,将其导入 pages/_app.js 文件中,以将 Component 属性封装在 Next.js 应用中。
¥After creating an ErrorBoundary component, import it in the pages/_app.js file to wrap the Component prop in your Next.js application.
你可以在 React 的文档中了解有关 误差边界 的更多信息。
¥You can learn more about Error Boundaries in React's documentation.
报告错误
¥Reporting Errors
要监视客户端错误,请使用 Sentry、Bugsnag 或 Datadog 等服务。
¥To monitor client errors, use a service like Sentry, Bugsnag or Datadog.